Website Photos Look Good and Load Fast on Your Website
Having great photos on your real estate website is so important. Potential home buyers wanna see beautiful high-quality pictures that show off the properties they’re interested in.
By optimizing my images, I can make sure they load fast and look amazing, which helps get more inquiries and sales. Image optimization also helps my website’s SEO, so Google ranks me higher in searches.
What’s the Deal With Image Size?
Good-looking photos can come in Huge images can slow down how fast my site loads.
- That stinks for visitors who expect it to be quick and easy to browse. If your photos aren’t optimized for the web, they eat up too much bandwidth and take forever to load.
- The key is to keep happy site visitors, happy…not frustrated ones! So I shrink image sizes but still keep them looking great. Fast-loading selfies = happy home shoppers.
What Photo File Format Should I Use?
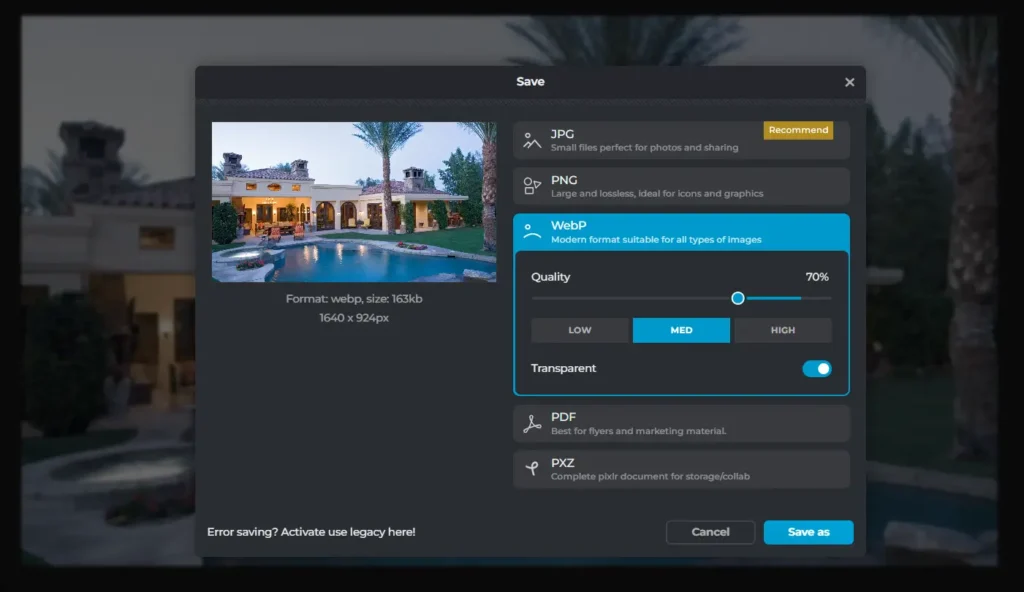
When picking a file format, I think about image quality and file size. JPEG works well for photographs and handles complex colors nicely while compressing the file. But for images with transparency or detail, I like PNG better since it’s lossless.
File size matters too, especially with lots of photos. JPEG gets pretty small without too much quality loss. But if I need even smaller files, PNG or WebP are good fits.
I use WebP so the photos look great and the website or article loads FAST.
You can Convert Photos using a tool like Pixlr Express

Should I Rename and Tag My Photos? Yes! Descriptive filenames and alt text boost my real estate SEO.
Instead of “image29874.jpg”, I do “lakeview-family-home-backyard.jpg”. Now Google understands what the pic is about, which helps me rank in image searches.
Alt text gives a text description of the image that screen readers use. But it also helps Google index my site, so I include keywords. This little stuff really improves search visibility!
How Do I Make My Site Load Photos Faster?
I optimize image dimensions and resolution to speed things up. Huge high-res photos are slowpokes. I shrink them to the size that looks good on my site without overdoing it. First I check what dimensions and resolution I need.
Then I resize and compress the images to match. Now my site loads quickly while still looking fab. I’m not sacrificing quality, just file size!
Can I Shrink Photos Without Ruining Them?
Absolutely! Compression is key. I use tools and algorithms that squash images down without noticeable quality loss. They remove extra data but keep the important visual stuff. Picking the right file format like JPEG also helps. With the right compression tricks, I can super-size my image optimization!
Why Do I Need Responsive Design?
With everyone using different devices, my site needs to automatically adjust photo sizes to fit nicely on any screen – desktop, tablet, or mobile phone. Responsive design means one site adapts for all.
My images always look great, and I don’t need a separate mobile site. As screen sizes grow, responsive design will just keep getting more important!
The bottom line? Images make or break real estate websites, so optimization is essential! With the right formats, compression, tags, dimensions, and responsive design, I can take my photos from so-so to stunning.
Your real estate website will be faster, rank higher, and convert more shoppers into happy homeowners. Image optimization for the win!
5 Key Takeaways for You Today
Here are 5 key takeaways from the article on optimizing images for real estate websites:
- Image optimization improves website performance and loading speeds. Reduced image sizes and efficient formats help pages load faster.
- Choosing the right image formats balances quality and file size. JPEG works well for photographs while PNG is better for transparency.
- Descriptive filenames and ALT text improve SEO rankings. They help search engines understand the image content and index pages better.
- Resizing images appropriately for the site enhances user experience. Images should be just large enough for optimal viewing.
- Responsive design ensures images display properly on all devices. Photos automatically adjust for optimal viewing on different screen sizes.
In summary, the main points are:
- Optimize image sizes and formats for faster loading
- Use JPEG and PNG formats to balance quality and size
- Improve SEO with descriptive names and ALT text
- Resize images correctly for the best user experience
- Implement responsive design for proper image display
Following these image optimization best practices can significantly improve the aesthetics, performance, and conversion rates of real estate websites.



 Unlock SEO: Dominate With Local Citations Strategies 2024
Unlock SEO: Dominate With Local Citations Strategies 2024


